Lección 8
Bienvenido
- En semanas anteriores, le presentamos Python, un lenguaje de programación de alto nivel que utilizó los mismos bloques de construcción que aprendimos en C. Hoy, ampliaremos esos bloques de construcción en HTML, CSS y JavaScript.
- Internet es una tecnología que todos utilizamos.
- Utilizando nuestras habilidades de semanas anteriores, podemos crear nuestras propias páginas web y aplicaciones.
- ARPANET conectó los primeros puntos en Internet entre sí.
- Los puntos entre dos puntos podrían considerarse enrutadores.
Routers
- Para enrutar datos de un lugar a otro, tenemos que tomar decisiones de enrutamiento. Es decir, alguien necesita programar cómo se transfieren los datos del punto A al punto B.
- Te puedes imaginar cómo los datos podrían tomar múltiples rutas desde el punto A al punto B, de manera que cuando un enrutador está congestionado, los datos pueden fluir a través de otra ruta.
- TCP/IP son dos protocolos que permiten a las computadoras transferir datos entre ellas a través de Internet.
-
IP o internet protocol es una forma mediante la cual las computadoras pueden identificarse entre sí a través de Internet. Cada computadora tiene una dirección única en el mundo. Las direcciones tienen este formato:
#.#.#.# -
Los números van desde
0hasta255. Las direcciones IP son de 32 bits, lo que significa que estas direcciones pueden acomodar más de 4 mil millones de direcciones. ¡Las versiones más nuevas de las direcciones IP pueden acomodar muchas más computadoras! - En el mundo real, los servidores hacen mucho trabajo por nosotros.
- TCP, o transmission control protocol, se utiliza para distinguir los servicios web entre sí. Por ejemplo,
80se utiliza para denotar HTTP y443se utiliza para denotar HTTPS. Estos números son números de puerto. - Cuando se envía información de una ubicación a otra, se envía una dirección IP y un número de puerto TCP.
- Estos protocolos también se utilizan para fragmentar archivos grandes en múltiples partes llamadas paquetes. Por ejemplo, una foto grande de un gato se puede enviar en varios paquetes. Cuando se pierde un paquete, TCP/IP puede solicitar nuevamente los paquetes faltantes del servidor de origen.
- TCP reconocerá cuando todos los datos han sido transmitidos y recibidos.
DNS
- Sería muy tedioso si tuvieras que recordar un número de dirección para visitar un sitio web.
- DNS, o domain name systems, es una colección de servidores en Internet que se utilizan para enrutar direcciones de sitios web como harvard.edu a una dirección IP específica.
- DNS simplemente mantiene una tabla o base de datos que vincula nombres de dominio específicos y completamente calificados a direcciones IP específicas.
HTTP
- El HTTP o protocolo de transferencia de hipertexto es un protocolo de nivel de aplicación que los desarrolladores utilizan para crear cosas potentes y útiles.
- Cuando ves una dirección como
https://www.example.comen realidad estás visitando implícitamente esa dirección con un/al final. - La ruta es lo que hay después de esa barra. Por ejemplo:
https://www.example.com/folder/file.htmlvisitaexample.comy busca en la carpetafolderpara después visitar el archivo llamadofile.html. httpses el protocolo usado para conectarse a esa dirección web. Por protocolo queremos decir que el HTTP utiliza peticionesGEToPOSTpara pedir información a un servidor. Por ejemplo, puedes abrir Google Chrome, hacer clic derecho y hacer clic enInspeccionar. Cuando abres lasherramientas para desarrolladoresy visitasRed, seleccionandoConservar registro, verásEncabezados de petición. Verás menciones deGET. Esto es posible en otros navegadores también, usando métodos ligeramente diferentes.-
Generalmente, después de realizar una petición a un servidor, recibirás lo siguiente en
Encabezados de respuesta:HTTP/1.1 200 OK Content-Type: text/html -
Esta manera de inspeccionar estos registros puede ser un poco más complicada de lo necesario. Puedes analizar el trabajo de los protocolos HTTP en code.cs50.io. Por ejemplo, escribe lo siguiente en la ventana del terminal:
curl -I https://www.harvard.eduObserva que la salida de este comando devuelve todos los valores de encabezados de las respuestas del servidor.
-
De manera similar, ejecuta lo siguiente en la ventana de tu terminal:
curl -I http://www.harvard.eduObserva que la
senhttpsse ha eliminado. La respuesta del servidor mostrará que la respuesta es301en lugar de100, lo que significa que el sitio web se ha movido permanentemente. -
Además, ejecuta el siguiente comando en la ventana del terminal:
curl -I https://harvard.eduObserva que verás la misma respuesta
301, lo que le da una pista al navegador, sobre dónde puede encontrar el sitio web correcto. -
Similar a
301, un código de404significa que no se ha encontrado una URL específica. Hay otros numerosos códigos de respuesta, como:200 OK 301 Moved Permanently 302 Found 304 Not Modified 304 Temporary Redirect 401 Unauthorized 403 Forbidden 404 Not Found 418 I'm a Teapot 500 Internal Server Error 503 Service Unavailable -
Vale la pena mencionar que los errores
500siempre son culpa del desarrollador. ¡Esto será especialmente importante para pset de la próxima semana y potencialmente para tu proyecto final! -
Podemos enviar comandos más complicados al servidor. Por ejemplo, podemos intentar lo siguiente:
GET /search?q=cats HTTP/1.1 Host: www.google.comObserva que no solo estamos especificando una ruta, sino también la entrada del usuario usando el signo de interrogación
?.qse utiliza para indicar consulta, pasándolecats. -
Si escribes
google.com/search?=catsen la barra de direcciones de tu navegador web, buscará manualmente en Google resultados relacionados concats.
HTML
- HTML o lenguaje de marcado de hipertexto está conformado por etiquetas, cada una de las cuales puede tener algunos atributos que la describen.
-
En tu terminal, escribe
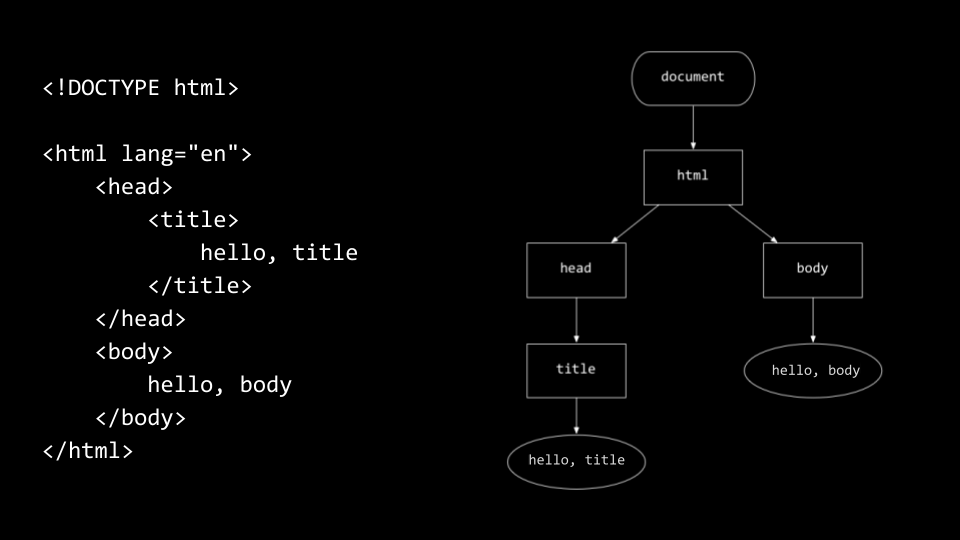
code hello.htmly escribe el código de la siguiente manera:<!DOCTYPE html> <!-- Demuestra HTML --> <html lang="en"> <head> <title>hola, título</title> </head> <body> hola, cuerpo </body> </html>Observa que la etiqueta
htmltanto abre como cierra este archivo. Además, observa el atributolang, que modifica el comportamiento de la etiquetahtml. También, observa que hay etiquetasheady etiquetasbody. La sangría no es necesaria, pero sugiere una jerarquía. -
Puedes servir tu código escribiendo
http-server. Este servicio ahora está disponible en una URL muy larga. Si haces clic en ella, puedes visitar el sitio web con tu propio código. - Cuando visites esta URL, observa que el nombre del archivo
hello.htmlaparece al final de la misma. -
La jerarquía de etiquetas se puede representar de la siguiente manera:

-
El navegador leerá tu archivo HTML de arriba hacia abajo y de izquierda a derecha.
-
Debido a que el espacio en blanco se ignora efectivamente en HTML, necesitarás utilizar etiquetas de párrafo
<p>para abrir y cerrar un párrafo. Considera lo siguiente:<!DOCTYPE html> <!-- Demuestra párrafos --> <html lang="en"> <head> <title>párrafos</title> </head> <body> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus convallis scelerisque quam, vel hendrerit lectus viverra eu. Praesent posuere eget lectus ut faucibus. Etiam eu velit laoreet, gravida lorem in, viverra est. Cras ut purus neque. In porttitor non lorem id lobortis. Mauris gravida metus libero, quis maximus dui porta at. Donec lacinia felis consectetur venenatis scelerisque. Nulla eu nisl sollicitudin, varius velit sit amet, vehicula erat. Curabitur sollicitudin felis sit amet orci mattis, a tempus nulla pulvinar. Aliquam erat volutpat. </p> <p> Mauris ut dui in eros semper hendrerit. Morbi vel elit mi. Sed sit amet ex non quam dignissim dignissim et vel arcu. Pellentesque eget elementum orci. Morbi ac cursus ex. Pellentesque quis turpis blandit orci dapibus semper sed non nunc. Nulla et dolor nec lacus finibus volutpat. Sed non lorem diam. Donec feugiat interdum interdum. Vivamus et justo in enim blandit fermentum vel at elit. Phasellus eu ante vitae ligula varius aliquet. Etiam id posuere nibh. </p> <p> Aenean venenatis convallis ante a rhoncus. Nullam in metus vel diam vehicula tincidunt. Donec lacinia metus sem, sit amet egestas elit blandit sit amet. Nunc egestas sem quis nisl mattis semper. Pellentesque ut magna congue lorem eleifend sodales. Donec tortor tortor, aliquam vitae mollis sed, interdum ut lectus. Mauris non purus quis ipsum lacinia tincidunt. </p> <p> Integer at justo lacinia libero blandit aliquam ut ut dui. Quisque tincidunt facilisis venenatis. Nullam dictum odio quis lorem luctus, vel malesuada dolor luctus. Aenean placerat faucibus enim a facilisis. Maecenas eleifend quis massa sed eleifend. Ut ultricies, dui ac vulputate hendrerit, ex metus iaculis diam, vitae fermentum libero dui et ante. Phasellus suscipit, arcu ut consequat sagittis, massa urna accumsan massa, eu aliquet nulla lorem vitae arcu. Pellentesque rutrum felis et metus porta semper. Nam ac consectetur mauris. </p> <p> Suspendisse rutrum vestibulum odio, sed venenatis purus condimentum sed. Morbi ornare tincidunt augue eu auctor. Vivamus sagittis ac lectus at aliquet. Nulla urna mauris, interdum non nibh in, vehicula porta enim. Donec et posuere sapien. Pellentesque ultrices scelerisque ipsum, vel fermentum nibh tincidunt et. Proin gravida porta ipsum nec scelerisque. Vestibulum fringilla erat at turpis laoreet, nec hendrerit nisi scelerisque. </p> <p> Sed quis malesuada mi. Nam id purus quis augue sagittis pharetra. Nulla facilisi. Maecenas vel fringilla ante. Cras tristique, arcu sit amet blandit auctor, urna elit ultricies lacus, a malesuada eros dui id massa. Aliquam sem odio, pretium vel cursus eget, scelerisque at urna. Vestibulum posuere a turpis consectetur consectetur. Cras consequat, risus quis tempor egestas, nulla ipsum ornare erat, nec accumsan nibh lorem nec risus. Integer at iaculis lacus. Integer congue nunc massa, quis molestie felis pellentesque vestibulum. Nulla odio tortor, aliquam nec quam in, ornare aliquet sapien. </p> </body> </html>Observa que los párrafos comienzan con una etiqueta
<p>y terminan con una etiqueta</p>. -
HTML permite la representación de encabezados:
<!DOCTYPE html> <!-- Demuestra encabezados (para capítulos, secciones, subsecciones, etc.) --> <html lang="en"> <head> <title>encabezados</title> </head> <body> <h1>Uno</h1> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus convallis scelerisque quam, vel hendrerit lectus viverra eu. Praesent posuere eget lectus ut faucibus. Etiam eu velit laoreet, gravida lorem in, viverra est. Cras ut purus neque. In porttitor non lorem id lobortis. Mauris gravida metus libero, quis maximus dui porta at. Donec lacinia felis consectetur venenatis scelerisque. Nulla eu nisl sollicitudin, varius velit sit amet, vehicula erat. Curabitur sollicitudin felis sit amet orci mattis, a tempus nulla pulvinar. Aliquam erat volutpat. </p> <h2>Dos</h2> <p> Mauris ut dui in eros semper hendrerit. Morbi vel elit mi. Sed sit amet ex non quam dignissim dignissim et vel arcu. Pellentesque eget elementum orci. Morbi ac cursus ex. Pellentesque quis turpis blandit orci dapibus semper sed non nunc. Nulla et dolor nec lacus finibus volutpat. Sed non lorem diam. Donec feugiat interdum interdum. Vivamus et justo in enim blandit fermentum vel at elit. Phasellus eu ante vitae ligula varius aliquet. Etiam id posuere nibh. </p> <h3>Tres</h3> <p> Aenean venenatis convallis ante a rhoncus. Nullam in metus vel diam vehicula tincidunt. Donec lacinia metus sem, sit amet egestas elit blandit sit amet. Nunc egestas sem quis nisl mattis semper. Pellentesque ut magna congue lorem eleifend sodales. Donec tortor tortor, aliquam vitae mollis sed, interdum ut lectus. Mauris non purus quis ipsum lacinia tincidunt. </p> <h4>Cuatro</h4> <p> Integer at justo lacinia libero blandit aliquam ut ut dui. Quisque tincidunt facilisis venenatis. Nullam dictum odio quis lorem luctus, vel malesuada dolor luctus. Aenean placerat faucibus enim a facilisis. Maecenas eleifend quis massa sed eleifend. Ut ultricies, dui ac vulputate hendrerit, ex metus iaculis diam, vitae fermentum libero dui et ante. Phasellus suscipit, arcu ut consequat sagittis, massa urna accumsan massa, eu aliquet nulla lorem vitae arcu. Pellentesque rutrum felis et metus porta semper. Nam ac consectetur mauris. </p> <h5>Cinco</h5> <p> Suspendisse rutrum vestibulum odio, sed venenatis purus condimentum sed. Morbi ornare tincidunt augue eu auctor. Vivamus sagittis ac lectus at aliquet. Nulla urna mauris, interdum non nibh in, vehicula porta enim. Donec et posuere sapien. Pellentesque ultrices scelerisque ipsum, vel fermentum nibh tincidunt et. Proin gravida porta ipsum nec scelerisque. Vestibulum fringilla erat at turpis laoreet, nec hendrerit nisi scelerisque. </p> <h6>Seis</h6> <p> Sed quis malesuada mi. Nam id purus quis augue sagittis pharetra. Nulla facilisi. Maecenas vel fringilla ante. Cras tristique, arcu sit amet blandit auctor, urna elit ultricies lacus, a malesuada eros dui id massa. Aliquam sem odio, pretium vel cursus eget, scelerisque at urna. Vestibulum posuere a turpis consectetur consectetur. Cras consequat, risus quis tempor egestas, nulla ipsum ornare erat, nec accumsan nibh lorem nec risus. Integer at iaculis lacus. Integer congue nunc massa, quis molestie felis pellentesque vestibulum. Nulla odio tortor, aliquam nec quam in, ornare aliquet sapien. </p> </body> </html>Observe que
<h1>,<h2>y<h3>denotan diversos niveles de encabezados. -
También podemos crear listas dentro de HTML:
<!DOCTYPE html> <!-- Presenta listas (ordenadas) --> <html lang="en"> <head> <title>lista</title> </head> <body> <ol> <li>foo</li> <li>bar</li> <li>baz</li> </ol> </body> </html>Observa que la etiqueta
<ol>crea una lista ordenada que contiene tres elementos. -
También podemos crear una tabla en HTML:
<!DOCTYPE html> <!-- Presenta tabla --> <html lang="en"> <head> <title>tabla</title> </head> <body> <table> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> <tr> <td>7</td> <td>8</td> <td>9</td> </tr> <tr> <td>*</td> <td>0</td> <td>#</td> </tr> </table> </body> </html>Las tablas también tienen etiquetas que abren y cierran cada elemento dentro.
-
También se pueden utilizar imágenes dentro de HTML:
<!DOCTYPE html> <!-- Presenta imagen --> <html lang="en"> <head> <title>imagen</title> </head> <body> <!-- https://www.harvard.edu/ --> <img alt="Universidad de Harvard" src="harvard.jpg"> </body> </html>Observa que
src="harvard.jpg"indica la ruta donde se puede encontrar el archivo de imagen. -
Los videos también se pueden incluir en HTML:
<!DOCTYPE html> <!-- Muestra video --> <html lang="en"> <head> <title>video</title> </head> <body> <!-- https://www.harvard.edu/ --> <video autoplay loop muted playsinline width="1280"> <source src="halloween.mp4" type="video/mp4"> </video> </body> </html>Tenga en cuenta que el atributo
widthdefine el ancho del video. -
También puede vincular entre varias páginas web:
<!DOCTYPE html> <!-- Muestra enlace --> <html lang="en"> <head> <title>link</title> </head> <body> Visite <a href="image.html">Harvard</a>. </body> </html>Tenga en cuenta que la
<a>o etiqueta anchor se utiliza para hacer deHarvardun texto con enlaces. -
Las metaetiquetas se utilizan para guardar información sobre los datos dentro del archivo HTML. Considere lo siguiente:
<!DOCTYPE html> <!-- Muestra diseño responsivo --> <html lang="en"> <head> <meta name="viewport" content="initial-scale=1, width=device-width"> <title>meta</title> </head> <body> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus convallis scelerisque quam, vel hendrerit lectus viverra eu. Praesent posuere eget lectus ut faucibus. Etiam eu velit laoreet, gravida lorem in, viverra est. Cras ut purus neque. In porttitor non lorem id lobortis. Mauris gravida metus libero, quis maximus dui porta at. Donec lacinia felis consectetur venenatis scelerisque. Nulla eu nisl sollicitudin, varius velit sit amet, vehicula erat. Curabitur sollicitudin felis sit amet orci mattis, a tempus nulla pulvinar. Aliquam erat volutpat. </body> </html>Tenga en cuenta que este conjunto de atributos
metahacen que esta página sea apta para dispositivos móviles. -
Existen numerosos pares clave-valor
metaque puede utilizar:<!DOCTYPE html> <!-- Muestra etiquetas Open Graph --> <html lang="en"> <head> <meta property="og:title" content="CS50"> <meta property="og:description" content="Introducción a las empresas intelectuales de la ciencia de la computación y al arte de la programación."> <meta property="og:image" content="cat.jpg"> <title>meta</title> </head> <body> ... </body> </html>Tenga en cuenta que estos pares clave-valor se relacionan con el
títuloy ladescripciónde la página web. -
También puedes crear formularios que se parezcan a la búsqueda de Google:
<!DOCTYPE html> <!-- Demuestra el formulario --> <html lang="es"> <head> <title>Buscar</title> </head> <body> <form action="https://www.google.com/search" method="get"> <input name="q" type="search"> <input type="submit" value="Buscar en Google"> </form> </body> </html>Tenga en cuenta que se abre una etiqueta
formy proporciona el atributo de quéaccióntomará. Se incluye el campoinput, pasando el nombreqy el tipo comosearch. -
Podemos mejorar esta búsqueda de la siguiente manera:
<!DOCTYPE html> <!-- Demuestra atributos de formulario adicionales --> <html lang="es"> <head> <title>Buscar</title> </head> <body> <form action="https://www.google.com/search" method="get"> <input autocomplete="off" autofocus name="q" placeholder="Consulta" type="search"> <button>Buscar en Google</button> </form> </body> </html>Tenga en cuenta que
autocompleteestá desactivado.autofocusestá habilitado. -
Hemos visto sólo algunos de los muchos elementos HTML que puede agregar a su sitio. Si tiene una idea para agregar algo a su sitio que aún no hemos visto (un botón, un archivo de audio, etc.), ¡intente buscar en Google "X en HTML" para encontrar la sintaxis correcta!
CSS
CSS, o cascading style sheet, es un lenguaje de marcado que te permite ajustar con precisión la estética de tus archivos HTML.-
En tu terminal, escribe
code home.htmly escribe el código como se indica a continuación:<!DOCTYPE html> <!-- Muestra CSS en línea con etiquetas P --> <html lang="en"> <head> <title>CSS</title> </head> <body> <p style="font-size: large; text-align: center;"> John Harvard </p> <p style="font-size: medium; text-align: center;"> ¡Bienvenido a mi página de inicio! </p> <p style="font-size: small; text-align: center;"> Copyright © John Harvard </p> </body> </html>Observa que algunos atributos
stylese proporcionan a las etiquetas<p>.font-sizese establece enlarge,mediumosmall. Luegotext-alignse establece encenter. -
Si bien es correcto, lo anterior no está bien diseñado. Podemos eliminar la redundancia al modificar nuestro código de la siguiente manera:
<!DOCTYPE html> <!-- Elimina el DIV exterior --> <html lang="en"> <head> <title>CSS</title> </head> <body style="text-align: center"> <div style="font-size: large"> John Harvard </div> <div style="font-size: medium"> ¡Bienvenido a mi página de inicio! </div> <div style="font-size: small"> Copyright © John Harvard </div> </body> </html>Observa que las etiquetas
<div>se utilizan para dividir este archivo HTML en regiones específicas.text-align: centerse invoca en todo el cuerpo del archivo HTML. -
Resulta que hay nuevo texto semántico que se incluye en HTML. Podemos modificar nuestro código de la siguiente manera:
<!DOCTYPE html> <!-- Utiliza etiquetas semánticas en lugar de divs --> <html lang="en"> <head> <title>CSS</title> </head> <body style="text-align: center"> <header style="font-size: large"> John Harvard </header> <main style="font-size: medium"> ¡Bienvenido a mi página de inicio! </main> <footer style="font-size: small"> Copyright © John Harvard </footer> </body> </html>Observa que a
headeryfooterse les han asignado diferentes estilos. -
Esta práctica de colocar el estilo y la información todo en el mismo lugar no es una buena práctica. Podríamos mover los elementos de estilo al principio del archivo de la siguiente manera:
<!-- Demuestra los selectores de clase --> <html lang="en"> <head> <style> .centered { text-align: center; } .large { font-size: large; } .medium { font-size: medium; } .small { font-size: small; } </style> <title>css</title> </head> <body class="centered"> <header class="large"> John Harvard </header> <main class="medium"> Bienvenidos a mi página principal! </main> <footer class="small"> Derechos de autor © John Harvard </footer> </body> </html>Observe todos los estilos que están en la parte superior, en la etiqueta head en el contenedor de la etiqueta style. También observe que hemos asignado clases, llamadas
centered,large,medium, ysmalla nuestros elementos, y que seleccionamos esas clases colocando un punto antes del nombre, como en.centered
Resulta que podemos mover todo nuestro código de estilo a un archivo especial llamado archivo CSS. Podemos crear un archivo llamado "style.css" y pegar nuestras clases allí:
``` .centrado { text-align: center; }
.grande { font-size: large; }
.mediano { font-size: medium; }
.pequeño { font-size: small; } ```
Ten en cuenta que esto es textualmente lo que apareció en nuestro archivo HTML.
Luego podemos indicar al navegador dónde ubicar el CSS para este archivo HTML:
```
```
Ten en cuenta que "style.css" está vinculado a este archivo HTML como una hoja de estilo, indicando al navegador dónde ubicar los estilos que creamos.
Marcos de trabajo
- Al igual que las bibliotecas de terceros que podemos aprovechar en Python, existen bibliotecas de terceros llamadas marcos de trabajo que podemos utilizar con nuestros archivos HTML.
- Bootstrap es uno de estos marcos que podemos utilizar para mejorar nuestro HTML y perfeccionar fácilmente elementos de diseño para que nuestras páginas sean más legibles.
- Bootstrap se puede utilizar añadiendo la siguiente etiqueta
linken elheadde tu archivo html:<head> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous"> <title>favoritos</title> </head>
Puedes obtener más información sobre esto en la Documentación de Bootstrap.
JavaScript
- JavaScript es otro lenguaje de programación que permite interactividad dentro de las páginas web.
-
JavaScript soporta condicionales:
if (x < y) { } else { } -
Las variables también se soportan:
let counter = 0; -
También puedes incrementar:
counter++ -
Los ciclos son muy parecidos a lo que has visto antes en C:
for (let i = 0; i < 3; i++) { } -
JavaScript te permite leer y modificar dinámicamente el documento html cargado en memoria, de modo que el usuario no necesita recargar para ver los cambios.
- Considera el siguiente HTML:
<!DOCTYPE html> <!-- Demuestra cambios programáticos de estilo --> <html lang="en"> <head> <title>background</title> </head> <body> <button id="red">R</button> <button id="green">G</button> <button id="blue">B</button> <script> let body = document.querySelector('body'); document.querySelector('#red').addEventListener('click', function() { body.style.backgroundColor = 'red'; }); document.querySelector('#green').addEventListener('click', function() { body.style.backgroundColor = 'green'; }); document.querySelector('#blue').addEventListener('click', function() { body.style.backgroundColor = 'blue'; }); </script> </body> </html>
Ten en cuenta que JavaScript escucha cuando se hace clic en un botón específico. Al hacer clic en uno de los botones, ciertos atributos de estilo de la página cambian. body se define como el cuerpo de la página. Luego, un escucha de eventos espera que se haga clic en uno de los botones. Luego, el body.style.backgroundColor cambia.
-
De forma similar, considera lo siguiente:
<!DOCTYPE html> <html lang="en"> <head> <script> // Alterna la visibilidad del saludo function blink() { let body = document.querySelector('body'); if (body.style.visibility == 'hidden') { body.style.visibility = 'visible'; } else { body.style.visibility = 'hidden'; } } // Parpadea cada 500ms window.setInterval(blink, 500); </script> <title>blink</title> </head> <body> hola, mundo </body> </html>Este ejemplo parpadea un texto en un intervalo establecido. Observa que
window.setIntervaltoma dos argumentos: 1) una función que se debe invocar y 2) un periodo de espera (en milisegundos) entre invocaciones de función. -
Considera lo siguiente:
<!DOCTYPE html> <html lang="en"> <head> <title>autocomplete</title> </head> <body> <input autocomplete="off" autofocus placeholder="Query" type="text"> <ul></ul> <script src="large.js"></script> <script> let input = document.querySelector('input'); input.addEventListener('keyup', function(event) { let html = ''; if (input.value) { for (word of WORDS) { if (word.startsWith(input.value)) { html += `<li>${word}</li>`; } } } document.querySelector('ul').innerHTML = html; }); </script> </body> </html>Esta es una implementación de autocompletar en JavaScript.
-
Curiosamente, también podemos ubicar geográficamente mediante JavaScript:
<!DOCTYPE html> <html lang="en"> <head> <title>geolocation</title> </head> <body> <script> navigator.geolocation.getCurrentPosition(function(position) { document.write(position.coords.latitude + ", " + position.coords.longitude); }); </script> </body> </html>Tenga en cuenta que
navigator.geolocationse utiliza paragetCurrentPosition. Esto no funcionará si su computadora o navegador no permite el seguimiento de la ubicación. -
Las capacidades de JavaScript son muchas y se pueden encontrar en JavaScript Documentation.
Resumiendo
En esta lección, aprendió a crear sus propios archivos HTML, darles estilo, aprovechar marcos de trabajo de terceros y utilizar JavaScript. Específicamente, discutimos…
- TCP / IP
- DNS
- HTML
- CSS
- Marcos de trabajo
- JavaScript
¡Hasta la próxima!